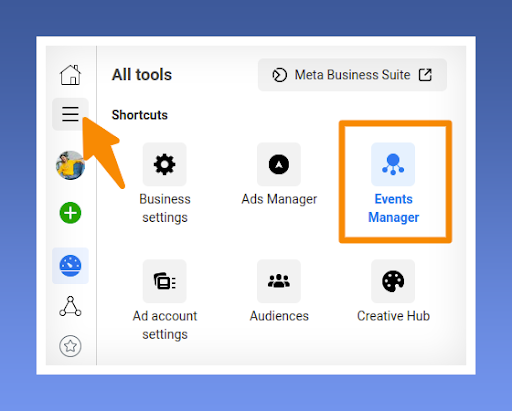
In today’s digital landscape, effective website tracking and targeted advertising campaigns are crucial for businesses to succeed. Facebook Meta Pixel, a powerful tracking pixel, plays a key role in collecting valuable data and optimizing ad targeting strategies. This article aims to provide a step-by-step guide on how to install or set up Facebook website Pixel on your website. By understanding and implementing Meta Pixel correctly, businesses can unlock valuable insights and enhance their advertising efforts.
You May Also Like
 June 24, 2025
June 24, 2025
Loyalty programs have long been a staple of ecommerce growth. Points, discounts, and exclusive perks aim to turn casual shoppers into loyal customers.
 June 17, 2025
June 17, 2025
Struggling to keep up with the rising demand for content in your online store? If you’re in eCommerce and haven’t yet explored Generative AI for content creation, you’re already falling behind.
 June 12, 2025
June 12, 2025
GA4 isn’t just a new version of Google Analytics. It’s a totally different system — with new event structures, attribution models, and data privacy handling.








 © 2023
© 2023