Even a large marketing budget may only bring results if your website is fast loading. If the customer has to wait for the web pages to load beyond a limit, they will go away to some other store. Having a faster store is an essential requirement these days.
Today, I am going to discuss how an online store based on the “Prestashop” can be optimized. Before I go into how to improve the page loading speed of the PrestaShop website, I think it is equally important to know what PrestaShop is and why the page loading speed really matters.
WHAT IS PRESTASHOP AND WHY DOES THE WEBSITE PAGE LOAD SPEED MATTER?
What is PrestaShop? And what is it used for?
PrestaShop is an open-source platform that allows you to create your e-store according to your preferences. Whether you have a small or medium business, you must sign up for a domain name and install PrestaShop to proceed with it. The PrestaShop platform is written in PHP, and it comes with a wide range of extensions to enhance the performance of your website.
Why does the website speed matter at all?
Let’s comprehend website speed. Website speed or site performance is a term used to describe how rapidly a web browser, such as Google Chrome, Safari, Mozilla Firefox, or any other web browser, loads a fully functional webpage from a given website. If your website page loads slowly in the browser, the customer/visitor has to wait longer to see the complete webpage, which can drive your customer/visitor away.

Well, the following points will help you better understand why the does website load speed matter:
- Low Conversion rate: Website speed plays a crucial role in conversion rate. If a site loads slowly, the user can get frustrated and switch to another website offering similar services or products. It will impact the conversion rate.
- High Bounce rate: The bounce rate defines the percentage of users who leave your site after visiting the web page. Most viewers close the browsing window or click on another website after seeing that the page is not loading after passing a few seconds.
- Google Search Ranking: Site speed or performance is essential for ranking because Google Trends prioritize providing relevant information to users as quickly as possible, leading your fast-loading website to the top of search results.
- User experience: Suppose your webpage takes a long time to load or responds poorly to your user’s actions. In that case, it will create a bad user experience for your site because waiting while seeing an empty screen with a loading process can frustrate your user and may provoke them into leaving the site or application altogether.
How can you check your website’s page loading speed?
You can check your website page load speed quickly with the help of website speed and performance testing tools available for free or paid online. Here are a couple of website speed and performance testing tools that are available:
- Google PageSpeed Insight
- GTMetrix
- Site 24×7
- Varvy Pagespeed Optimization
- WebPage Test
HOW TO FIX THE WEBSITE’s PAGE LOAD SPEED
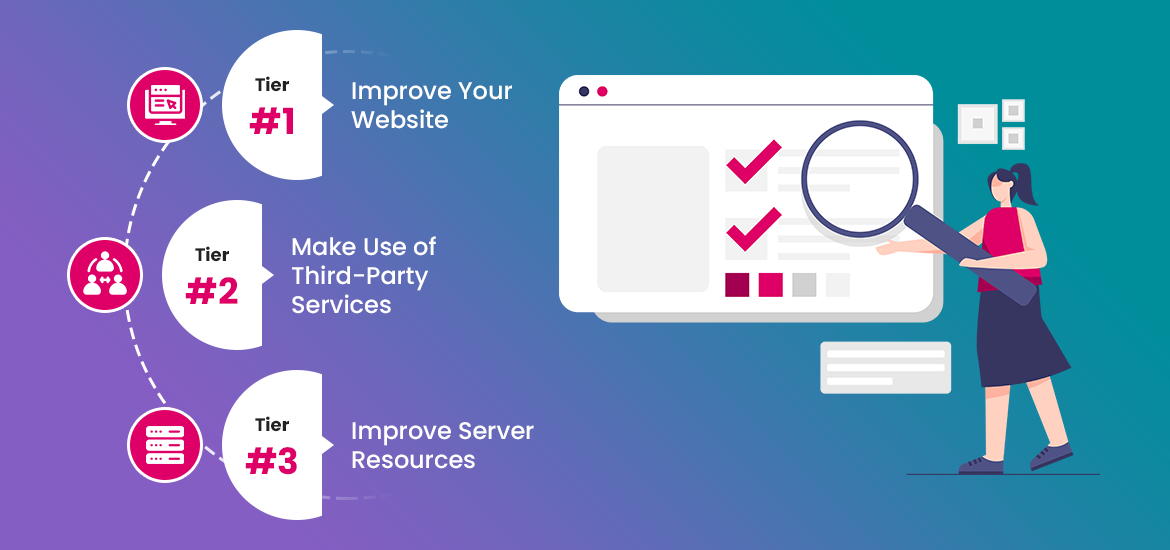
Our Framework For Website Page Loading Speed Improvement
Prestashop website speed improvement is challenging work. Just doing the widely available tips may not result in the desired page speed of your website. This is actually where our team and our framework for website speed improvement come into the picture. We have been working with clients to improve and maintain the websites continuously. In this process, we have developed a 3-tier process to improve the website’s page loading speed. This process applies to Prestashop, WooCommerce, and other websites’ page speed improvements.

IMPROVE YOUR WEBSITE
You can implement the widely available tips to improve your store’s page load performance. These tips are easy to implement & in many cases, may result in good page speed.
- Upgrade Prestashop to the latest version
As you know, PrestaShop continuously upgrades its versions to ensure that merchants get a secure and responsive platform. All you need to do is check out the latest version of PrestaShop and download it. Recently, PrestaShop launched its 8.0 version, which has come up with many significant changes. You can click here to check out our blog for more information about PrestaShop 8.0 version. - Upgrade the PHP to the latest version
Keep in mind that if you are willing to have an e-store with performance, you need to update it timely without any delay. As mentioned above, PrestaShop is written in PHP because it has better speed and implementation than other languages. You will notice that the latest PHP 8 or 8.1 will provide better results than the previous versions. We recommend upgrading or installing the newest PHP version for better performance. - Database Optimization
It is an essential tip to keep your website speed improved. Remember that MySQL may not be the best database for scaling purposes if you compare it with MariaDB or Percona Server. But you may need to use a separate MySQL server if your website has to deal with traffic. Keep in mind that how you will set up your server is more crucial than the size of your server.
You need to understand that periodic database optimization is also a vital part of your speed improvement, and you can benefit from PrestaShop’s free feature. However, ensure that you don’t delete any order information accidentally! - Three C’s, Such as Compress, Combine, and Cache
The three C’s option allows you to compact all the CSS, JS, and HTML into a single line of code, bypassing any whitespace or irrelevant characters. With the help of this CCC option, you will be able to find more petite size of files, and you will notice that the loading speed of your web pages will be fast enough to improve your website performance. - Choose Cache Module
Did you know that a cache module is essential for your e-store and performance? These modules can help decrease the server load and reduce the page load time by many seconds because serving cached files use very little bandwidth.
But remember that not all cache modules are equal, so choose wisely. You can select the suitable one from free cache modules, including Smarty Cache, XML Cache, Symfony Cache, or any paid module if you are willing to. - Uninstall The Modules That You Don’t Use Now
PrestaShop has various modules in its marketplace or is available on third-party marketplaces with a wide range of features. Remove the modules you don’t need for your e-store if you have installed them immediately. It will help to stop the loading of unnecessary modules, which will result in improved site performance. - For Highly Customized Stores
Make sure that the custom programming added to your store to build new features is optimized for performance. Usually, even minor customization can lead to high load times if it is not done well. Double-check with your developer to optimize the database queries and loops and use hooks for the custom work.
MAKE USE OF THIRD-PARTY SERVICES
If your website page load speed is still slow, we go to the next level, which is taking help from their party services to help the pages load fast. Which mainly includes the use of CDN.
-
- What Is CDN (Content Delivery Network)?
A content delivery network or CDN is a geographically distributed group of servers that offer fast content delivery. It quickly transfers all the assets, such as HTML pages, javascript files, stylesheets, images, and videos, to ensure your content is spread without delay.
-
- How To Use It With PrestaShop?
Many CDN options available in the PrestaShop marketplace that is complimentary. You can choose one for your website from Bunny CDN, Cloudflare, CloudCashe, and more. Also, it can be used to minimize the page or enable SSL on the website rapidly. Here are the following steps to use CDN with Prestashop:
-
- Choose your CDN and register with it.
- Now, go to your PrestaShop Admin.
- Click on the Advanced Parameter option and choose the Performance option.
- Now, go to the Media Server and save the domain in it.
After setting up the CDN, you must provide the media service information into PrestaShop so that the CDN caches your website’s static content and spreads it globally to confirm scope.
IMPROVE SERVER RESOURCES
There are many cases where the website page load speed still needs to improve after implementing the above points. So, in this case, we advise the server resources scanning, assessment, and then optimizing the server resources to add speed to the website loading.
- Assess the website traffic & required server resources
- Use a high-speed web server
- Improve server resources if required
You will need expert help at this level to assess the current level of resources concerning the traffic and required resources.
The above page loading speed improvement framework is being used by our development teams for all kinds of websites, including PrestaShop ones & we have achieved outstanding results for our clients.
CONCLUSION
The above information will help improve the page load speed of your PrestaShop portal. However, If you are looking for expert help to improve your store, or to achieve excellent page load speed, get in touch with us. We are an expert team of developers working exclusively to provide PrestaShop development services, Prestashop Maintenace, and improvement services. Feel free to reach us at hello@webgarh.com





 July 22, 2024
July 22, 2024


 © 2023
© 2023